WordPress a lancé le 6 décembre sa nouvelle mise à jour de son CMS, la version 5.0, qui intègre un nouvel éditeur de contenu appelé Gutenberg. Si vous n’en avez jamais entendu parlé, voici ces fonctionnalités.
Si nous vous en parlons, c’est parce que ce nouvel éditeur va radicalement changer les habitudes des utilisateurs de WordPress.
Qu’est-ce que Gutenberg pour WordPress ?
Gutenberg est une extension conçut pour simplifier la mise en page de vos contenus sur WordPress et la rendre plus qualitative. Grâce à lui, vous pourrez personnaliser facilement vos pages à partir de blocs à ajouter ou à supprimer sans notion de code.
Gutenberg est une adaptation de l’éditeur que vous connaissez peut-être déjà, mais il est plus complet. Il a totalement été conçu pour faciliter la vie des utilisateurs qui ne savent pas coder.
Il est proche des Pages Builders que vous connaissez peut-être puisqu’il fonctionne à partir de blocs de contenus. Vous ajoutez des blocs dans votre page ou dans votre article, et vous les remplissez à votre guise de textes, d’images ou de vidéos.
Découvrez l’interface de Gutenberg
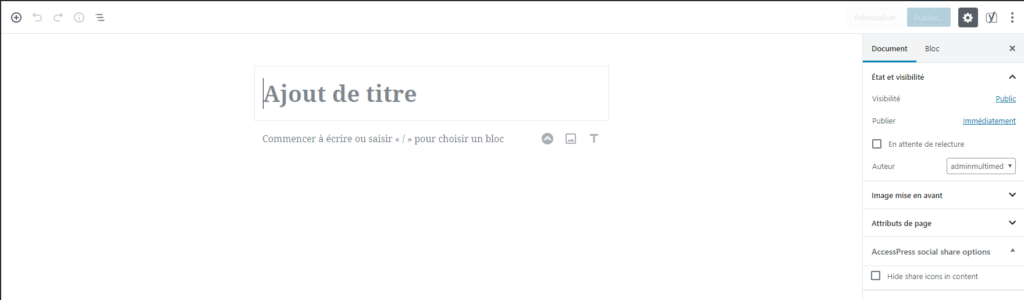
Voilà donc à quoi ressemble la nouvelle interface du backoffice de WordPress avec Gutenberg.

Gutenberg sur WordPress 5.0
En haut à gauche, les boutons vous permettent d’ajouter rapidement un bloc dans votre page ou votre article et d’annuler ou de rétablir vos dernières actions.
Au milieu, vous trouvez l’éditeur de texte avec le titre de l’article ou de la page et le corps du texte.
Les boutons qui vous permettent de gérer les options de publications se trouvent en haut à droite :
- le bouton pour enregistrer votre brouillon (il n’apparaît qu’après avoir créé du contenu),
- l’œil (qui se transformera en bouton Prévisualiser dès que vous aurez créé du contenu) pour obtenir un aperçu de votre travail,
- le bouton publier pour mettre votre page ou votre article en ligne.
Si vous savez coder, le bouton avec les trois petits points vous permet de passer en mode HTML.
L’onglet Document reprend les éléments qui se trouvaient déjà dans la colonne de droite comme l’image à la une (qui devient image mise en avant), les catégories pour les articles et les pages parents pour les pages. La personnalisation du permalien s’y greffe (vous la trouviez auparavant sous le titre de votre page).
L’onglet Bloc vous permet de visualiser et de gérer les réglages spécifiques du bloc actif : la couleur de fond, la couleur du texte, le style du texte sur une photo…
Cette barre reste maintenant toujours visible, quelle que soit la longueur de votre contenu.
Utilisez les blocs de contenus
Voyons maintenant comment utiliser les blocs pour construire votre page. Ce sont les différentes pièces du puzzle qui vous permettront de présenter votre article comme vous le souhaitez.
Vous ajoutez un bloc en cliquant sur le + en haut à gauche de l’écran. Le bloc se positionnera sous le bloc sélectionné si vous en avez déjà créé.
Vous trouverez en premier les blocs que vous utilisez le plus. Viennent ensuite :
- les blocs communs pour la mise en page classique : paragraphe, image, citation, bannière (image ou vidéo avec un slogan), titre, galerie d’images, listes à puce, son, fichier, vidéo
- les blocs de mise en forme
- les blocs de mise en page qui vous permettront de gérer les boutons, les colonnes, la fonctionnalité lire la suite de vos articles, les séparateurs, les espacements…
- les widgets
- le contenu embarqué pour ajouter des vidéos YouTube ou du contenu de vos différents réseaux sociaux par exemple
Ajoutez, supprimez et déplacez des blocs
Utilisez une bannière
Mettez en place une galerie
Créez des colonnes
Attention à la taille des images que vous utiliserez pour la galerie car vous n’aurez pas un aperçu fidèle de ce que donnera la galerie sur votre page. Sur le back-office, les images portraits et paysage sont coupées pour s’afficher à la même taille mais ce ne sera pas le cas sur la page par la suite.