Le Bento Design représente une évolution significative dans la conception de la communication visuelle, apportant des avantages clés qui répondent aux besoins actuels des utilisateurs et des designers. Cette approche, inspirée des boîtes à repas japonaises, offre une méthode structurée et compartimentée pour présenter l’information, révolutionnant ainsi l’expérience utilisateur et l’efficacité de la communication en ligne.
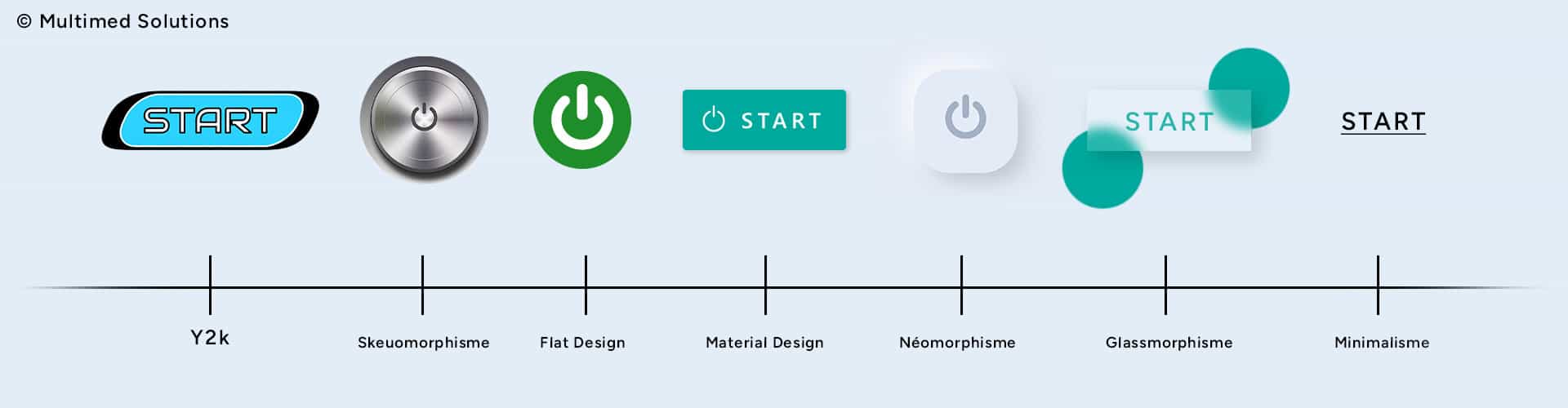
Historique des tendances de design depuis 2000*

Illustration des tendances graphiques qui se sont succédé depuis l’inauguration du Web 2.0. [ Skeumorphisme Start Button ]
*Les dates ci-dessous sont des approximations, certains designs ayant émergé plus ou moins rapidement.
Années 2000 - Y2K et Web 2.0
Milieu des années 2000 - Skeuomorphisme
Début des années 2010 - Flat Design
Milieu des années 2010 - Material Design
Fin des années 2010 - Néomorphisme & Glassmorphisme
Le glassmorphisme, apparu comme une évolution du néomorphisme, s’est caractérisé par des effets de transparence et de flou, donnant l’impression que les éléments sont faits de verre. Cette tendance a offert une esthétique légère et moderne, tout en améliorant la lisibilité par rapport au néomorphisme. Le Glassmorphisme perdure encore aujourd’hui, et bénéficie notamment de l’évolution exponentielle des technologies web.
Début des années 2020 - L'UX devient une priorité
- Design brutaliste : En réaction aux designs minimalistes, le brutalisme web a gagné en popularité, caractérisé par des layouts non‑conventionnels, des couleurs vives et des typographies audacieuses.
- Typographies variables : Elles ont émergé avec la capacité de modifier leur apparence selon plusieurs “axes” de manière fluide, bien qu’elles ne soient pas encore pleinement supportées par tous les navigateurs. Elles permettent de capter instantanément l’attention des visiteurs, cela rend les titres et sous-titres plus dynamiques sans alourdir le site avec des visuels supplémentaires. De plus, elle n’affecte pas la vitesse du site et reste efficace sur les appareils mobiles.
- Dark mode : Le mode sombre a connu un essor significatif, offrant un meilleur confort visuel et des avantages écologiques potentiels.
- Micro-interactions : L’accent mis sur les petites animations et les retours visuels subtils a enrichi l’expérience utilisateur, rendant les interfaces plus dynamiques et engageantes.
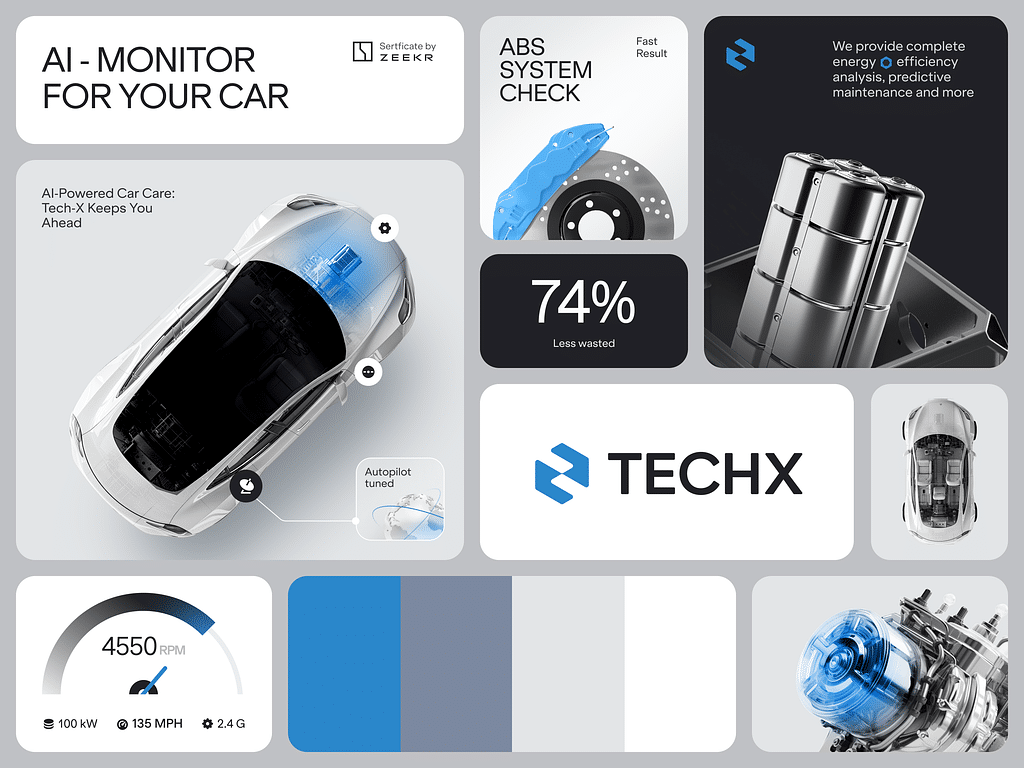
2024 – Bento Design
Qualités du Bento Design
Une flexibilité d’organisation et de personnalisation
Le Bento Design offre une approche structurée et compartimentée de l’information, créant des designs harmonieux et fonctionnels où chaque élément a sa place dédiée. Les compartiments peuvent être réorganisés de manière fluide pour s’ajuster aux différents formats d’écrans, suivant le sens de lecture naturel.
Concrètement, cela permet de présenter des identités, des services, ou des produits, dans un espace défini, comme si on accéder au tableau de bord de la présentation.
Amélioration de l’expérience utilisateur
Une organisation claire des informations permet aux utilisateurs de trouver facilement ce qu’ils cherchent et de naviguer sans difficulté. Ce design offre de larges zones de clic, améliorant l’accessibilité, particulièrement sur les appareils mobiles.
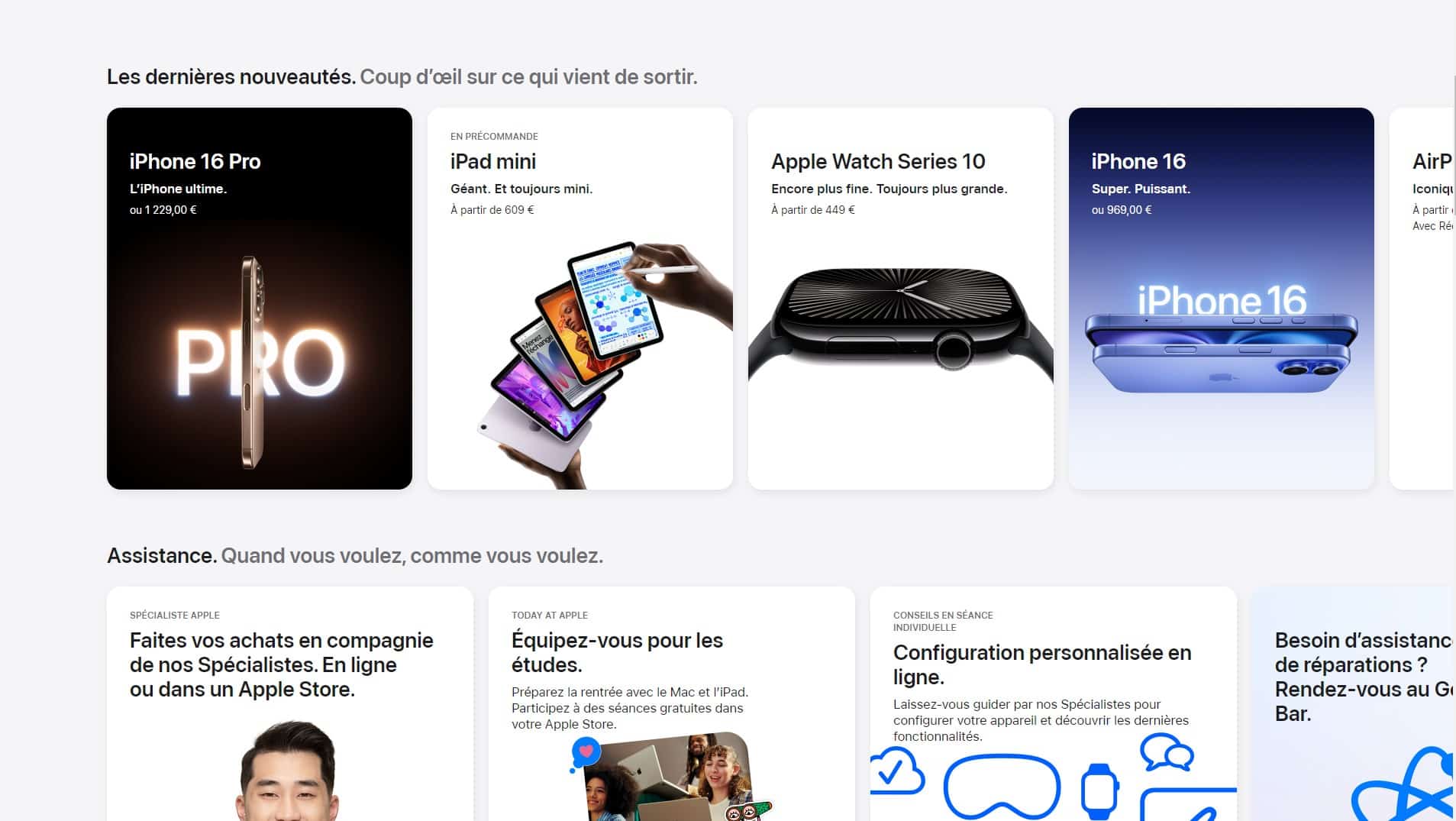
Apple l’a adopté !

Capture d’écran de l’Apple Store datée d’octobre 2024
L’App Store d’Apple utilise également des éléments du Bento Design pour présenter les applications, offrant ainsi une expérience de découverte fluide et engageante.
Analyse critique
Pour être complet, il est primordial d’être nuancé lorsqu’on adopte une tendance émergente. Chaque nouveau design répond à un besoin contemporain sans être infaillible. Plus important encore, il est nécessaire de se projeter sur les supports futurs.
✓ Avantages
- Clarté et organisation de l’information
- Adaptabilité aux différents appareils
- Engagement visuel accru
✗ Risques potentiels
- Risque de surcharge visuelle si la mise en page est approximative
- Nécessité d’une réflexion approfondie sur la hiérarchie de l’information
- Peut sembler répétitif si le style des blocs n’est pas suffisamment varié
Perspectives futures
Le Bento Design est susceptible d’évoluer vers une intégration plus poussée avec l’intelligence artificielle, permettant une personnalisation encore plus fine de l’expérience utilisateur. On peut s’attendre à voir émerger des variations plus dynamiques et interactives, telles que :
- L’expansion des compartiments au clic pour révéler plus d’informations
- L’animation subtile des éléments pour guider l’attention de l’utilisateur
- La personnalisation en temps réel du contenu basée sur les préférences de l’utilisateur
Le design par compartiments a de beaux jours devant lui, notamment avec l’émergence de technologies comme le Vision Pro d’Apple, qui intègrent les interfaces homme-machine au cœur de notre environnement quotidien.
Conclusion
Le Bento Design marque une évolution significative dans le design de communication en offrant une approche qui allie esthétique, fonctionnalité et adaptabilité. Il répond aux exigences du paysage numérique actuel tout en ouvrant de nouvelles possibilités pour l’avenir du web design.
Nos designers passionnés vous offre la possibilité de bénéficier des dernières tendances graphiques, digitales ou prints. N’hésitez pas à nous contacter, nous serons ravis de discuter de votre projet !
Appelez-nous !